| Меню сайта |
|
 |
| Категории раздела |
|
 |
| Мини-чат |
|
|
 |
| Опрос |
|
 |
|
 |  |  |
|
01
|
[ Чтоб скачать фаил зарегистрируйтесь, или войдите под своим логином ]
| 10.06.2009, 23:46 |

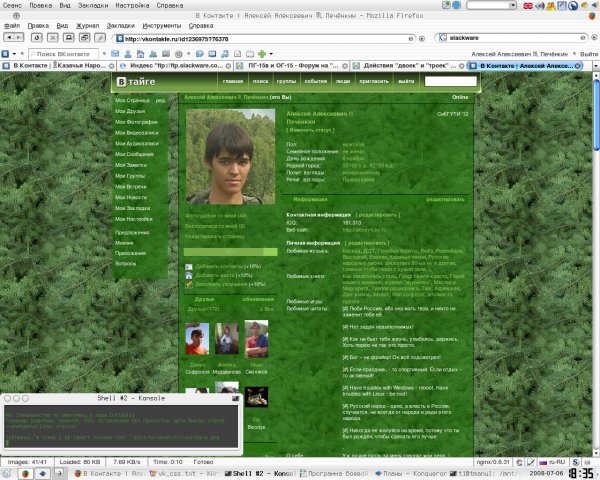
body { background: url(http://alexey4.by.ru/vkontakte/bg.jpg) !important; } #pageHeader { background: url(http://alexey4.by.ru/vkontakte/headbg2.gif) no-repeat !important; } #quickquery { background: white !important } DIV, Select, TD, TEXTAREA, SPAN.ncc, Input, A, B,#endQuote, #startQuote, .actionspro, LI.written, TH, UL.pageList, .actionspro, ul.topNav li, #userProfile, #profileActions, .nc *,.groupslist table,#td.info { background: transparent none !important } #rateLeft, .voting_result_fg { background: #7DAD4B !important } #rateRight, .voting_result_bg { background: #96CF59 !important } #percentGold { color: #000000 !important; } #rateLeftGold { background-color: #cfab05 !important; } #rateRightGold { background-color: #f8cd67 !important; } a:hover, .header, #header { background-image: none !important } #sideBar { background: url(http://alexey4.by.ru/vkontakte/cnt2.png) !important; border: 1px #000000 !important; } option, #BoxWrap { background: #478633 !important } a, h1, h2, h3, h5 { color: #93C757 !important; } a:hover, #nav li a:hover { color: #A0D95F !important; border-bottom: 1px dotted !important; } #myLink, td, small, caption, span, p, b, LI, Div, #nav li a, select, option, dd, label, .dataWrap, h4, DT { color: #FFFFFF !important; } #msg, p { background: url(http://alexey4.by.ru/vkontakte/cnt2.png) !important; } #quickquery, div.actions, #myLink, #content, TextArea,Div.playline, TD, Input, select, TH, H4, H2, #photoactions a, #photoactions .action_link, #photoactions .non_action, .bNav li a, ul.buttonRow a, .header, .flexHeader, #wrapH { border-color: #000000 !important<#quickquery, div.actions, #myLink, #content, TextArea,Div.playline, TD, Input, select, TH, H4, H2, #photoactions a, #photoactions .action_link, #photoactions .non_action, .bNav li a, ul.buttonRow a, .header, .flexHeader, #wrapH { border-color: #000000 !important } #wrapH { border-bottom: 1px solid #000000 !important } #nav li a, .nc *, LI, p, B, #profileActions a, .pageList a, div { border-color:transparent !important; } .notes_titles li.app { background: transparent none !important } #header { color: #000000 !important; } #friend, SPAN { color: #000000 !important; } .taghandle { background-color: #FFFFFF !important; } #boxWrap { background: #478633 !important; } .mailbox table tr.newRow { background: url(http://alexey4.by.ru/vkontakte/cnt2.png) !important; } #quickSearch input { border-color: #000000 !important; } .topNav a { color:#ffffff !important; } .pageList .current a { border-bottom:2px solid black !important; color: #FFFFFF !important; } .header, #header, #content { background: url(http://alexey4.by.ru/vkontakte/cnt2.png) !important; } #calendar table { background: transparent !important; } Div.flexHeader { background: url(http://alexey4.by.ru/vkontakte/cnt2.png) !important; } #tagname a { color: #000000 !important; } input, .inputText { color: #000000 !important; } #reply_field { color: #000000 !important; } #header, span, b, small, p, h4, .description, div, #nav li a:hover { color: #FFFFFF !important; } .vcheck { background-image: url(http://vkontakte.ru/images/check.gif) !important; background-po.vcheck { background-image: url(http://vkontakte.ru/images/check.gif) !important; background-position: 5px 7px !important; background-repeat:no-repeat !important; } .noncheck { background-image: none !important; } #multiinput { border: 1px solid #000000 !important; } #progressWrapper { background-color: #4d9dd2 !important; } #progressBar { background-color: #99cff3 !important; } #dialog td.dialog { border: 5px solid #478633!important; } div .note strong { color: #000000 !important; } ul.commentsPages li.current { background-color: #478633 !important; border-color: #000000 !important; } #groups .flexBox { visibility: hidden !important; } #groups .flexBox a { visibility: visible !important; display: block !important; overflow: hidden !important; margin-bottom: -5px !important; margin-left: -7px !important; padding-left: 5px !important; border: 1px dashed #A0D95F !important; } #groups .flexBox a:hover { border: 0px !important; border-left: 2px solid #000000 !important; padding: 1px 1px 1px 4px !important; text-decoration: none !important; } .listing { padding: 0px !important; } .listing li { list-style-type: none !important; } .listing li a { display: block !important; padding-left: 5px !important; border: 1px dashed #A0D95F !important; margin: 3px 0px !important; overflow: hidden !important; margin-left: -7px !important; width: 189px !important; } .listing li a:hover { border: 0px !important; border-left: 2px solid #000000 .listing li a:hover { border: 0px !important; border-left: 2px solid #000000 !important; padding: 1px 1px 1px 4px !important; text-decoration: none !important; }
|
| Категория: Стили Вконтакте | Добавил: Demon
|
| Просмотров: 506 | Загрузок: 0
| Рейтинг: 0.0/0 |
|
| |
 |  |  |
|
| Поиск |
|
 |
| Статистика |
Онлайн всего: 1 Гостей: 1 Пользователей: 0 |
 |
|